WordPressのウィジェットにアフィリエイトリンクをペーストしている方が多いと思いますが、初期設定だと広告が中央寄せにならず、見た目が悪くなります。
今回は、だれでも簡単に広告を中央寄せにする方法をご紹介します!
 しばいぬ
しばいぬ
 のどかもめ
のどかもめ
目次
広告の中央寄せってどういうこと?
中央寄せの設定をしていれば、下の画像みたいに白いエリアの丁度真ん中にきます。
ちなみに、これは当サイトのサイドバーに表示されている広告の状態です。

しかし、中央寄せの設定ができていないと・・・
こんな感じで白いエリアの左側に寄っている形になります。
ちょっと不格好で、右の白いエリアなんだよ、ってなりますよね。

<div>タグで中央寄せを解決
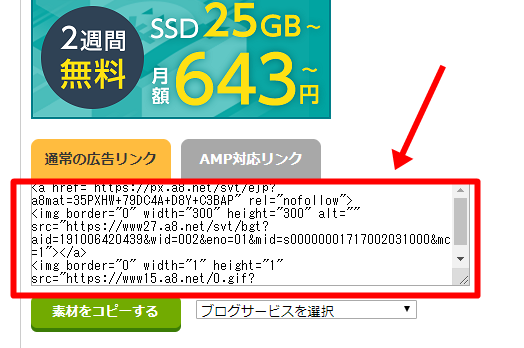
「A8ネット」や「もしもアフィリエイト」からアフィリエイトリンクをブログに貼るときは、下の赤枠で囲まれているような素材をコピーして、ウィジェットに貼り付けると思います。
今回は、この素材をhtmlのコードの<div>で囲って中央寄せを実現します!

WordPressテーマのスタイルシートに中央寄せクラスを貼り付ける
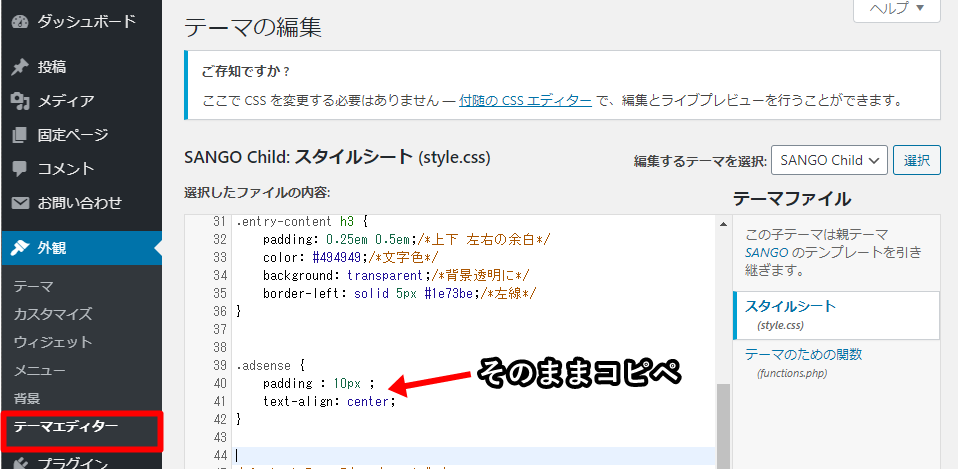
WordPress管理画面の 「外観 > テーマエディター」 と進み、使用しているWordPressのスタイルシートを表示させます。
スタイルシートに以下のコードをそのままコピペしてください。
.adsense {
padding : 10px ;
text-align: center;
}
<div>のクラスとして使用します。中身は中央寄せのみです。
CSSについて、気になる方は、以下のページを参考にしてください。
<div>でリンクを囲む
「外観 > ウィジェット」から中央寄せをしたい広告などを表示させます。
そして、もともと入力されていた<a href=” で始まるアフィリエイトリンクの外に以下のようにコードを書きます。
<div class="adsense">
~~アフィリエイトリンク~~
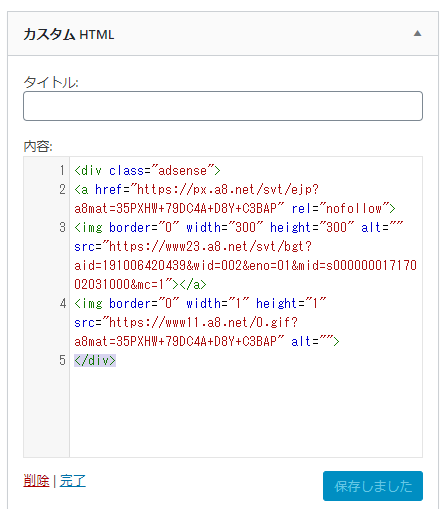
</div>私の場合だと、以下の画像のようになります。
<div class=”adsense”>と</div>で囲みます。

入力が完了したら、保存をして、実際の広告を表示させてみてください。
中央寄せになっていれば、成功です!
先ほどのスタイルシートのCSSを変更すれば、表示を変更できますので、いろいろ試してみてください。
参考 CSSで中央寄せする9つの方法(縦・横にセンタリング)サルワカ
あとがき
無事に中央寄せができましたか?<div>の使い方を覚えれば、いろんなところで応用できますので、ぜひ参考にしてください。
やっぱり広告は表示が良くないとダメですよね~。
 しばいぬ
しばいぬ
 のどかもめ
のどかもめ


